|
|
 |
 

 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
|
|||||||||||
|
|||||||||||
CSSの適用方法を説明します。
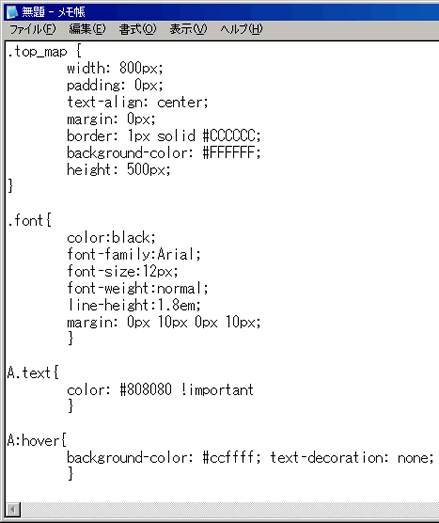
下図は既にメモ帳等で作成済みのCSSだとします。 (下図は例です) 
メモ帳等で作成されましたファイルは必ずファイル名の後に「.css」と入力して保存してください。 上図メモ帳を「basic.css」と保存したとします。
作成した「basic.css」をアップロードします。
WebFTPによるアップロードの詳細方法はこちらから御覧ください。 
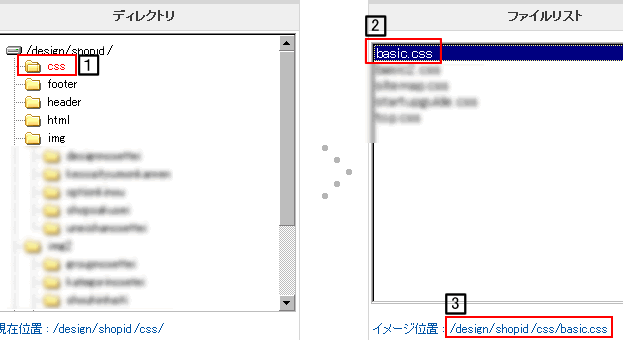
(1)任意のフォルダにアップロードします。
(2)アップロードされた「basic.css」をクリックして選択します。
(3)アップロードされたcssファイルの経路(パス)が表示されます。選択してコピーしてください。
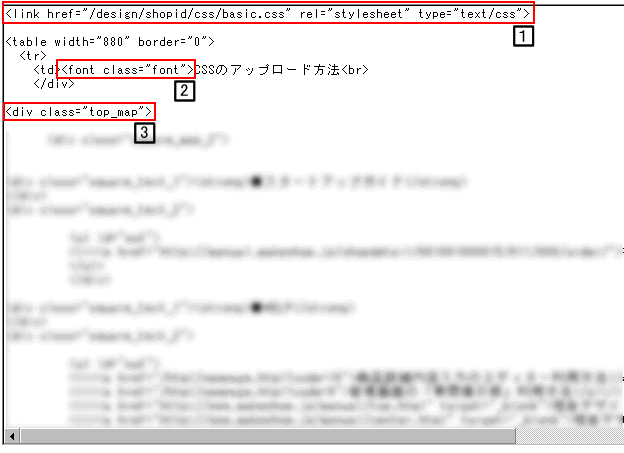
独自デザインを行う際の<body>タグで囲まれたテキストボックスに、アップロード済みのCSSパスリンクの貼り方を説明します。

(1)<link href>で、WebFTPにアップロードした際にコピーしたCSSファイルの経路(パス)を指定してください。
(2)CSSの適用方法は<id>は使わずに、全て<class>で指定してください。
(3)同じように<class>でCSSを適用させてください。
|