|
【独自デザイン】>【WebFTP】
「WebFTP」はディレクトリを作成してアップロードしたファイルを便利に管理することが出来る画面です。
ディレクトリの経路の認識:
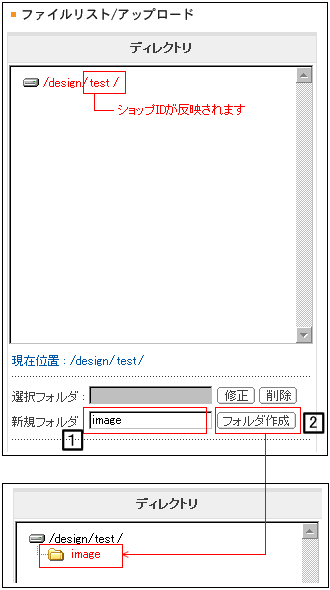
基本的に作成する経路は /design/ショップID/ディレクトリ/ファイルリストに作成されます。
ショップIDがtestの場合、基本経路の手始めは /design/test/ となります。
フォルダを作成して必要とするファイルをアップロードする流れになります。
| 注意事項 |
| ①FTPを利用してファイルをアップロードできる用量は10Mbです。 |
| ②一度にアップロードできる用量は150kに制限されます。 |
| ③ファイル名には()又は空白、カタカナ、ひらがな、漢字を絶対に入力しないでください。 |

(1)先ず初めにファイルを管理し易くするためにフォルダを作成します。
お好きなフォルダ名を半角英数字で入力してください。
フォルダは下位フォルダも含め合計20個まで作成可能です。
(2)「フォルダ作成」ボタンを押してフォルダが作成されます。
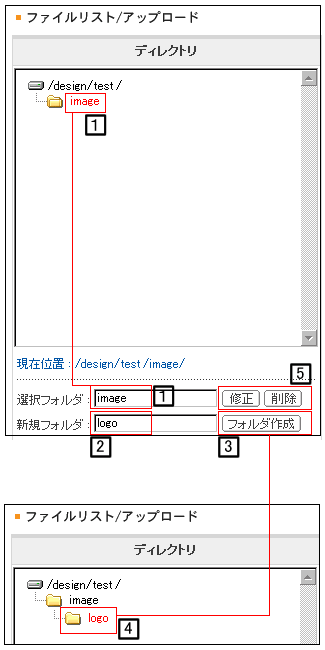
作成したフォルダに対して更に下位フォルダを作成することが下図のように出来ます。

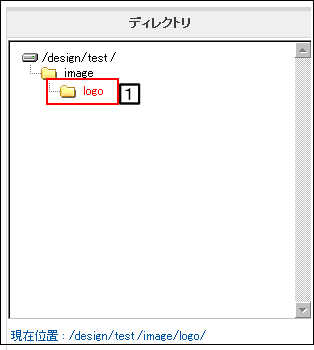
(1)下位フォルダを作成したいフォルダをクリックしてください。 図のように「選択フォルダ」に表示されます。
(2)「新規フォルダ」の中に作成したい下位フォルダ名を半角英数字で入力してください。
(3)入力したら「フォルダ作成」ボタンをクリックしてください。
(4)図のように、「image」のフォルダの下に「logo」とうい下位フォルダが作成されました。
(5)余談ですが、「選択フォルダ」の名前の変更・及び削除を行えるボタンです。
*下位フォルダの下にはフォルダを作成することは出来ません。
アップロード可能なファイルは下記の通りです。
- gif,jpgの画像ファイル
- swfファイル(Flashの書き出したファイルです)
- htmlファイル (文字コードを「EUC-JP」で必ず作成してください。 「EUC-JP」以外は文字化けします)

(1)ファイルをアップロードしたいフォルダを選択してください。 *下位フォルダでなく、大元のフォルダでも大丈夫です。
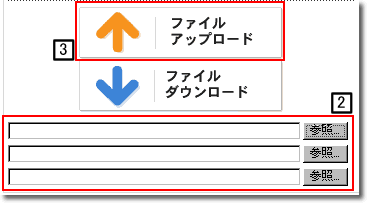
画面右隣にファイルのアップロードが行えるファイルリストの項目からアップロードを行います。

(2)「参照」ボタンを押してPCの中にある画像ファイル等を選択してください。
最大3つまで一気にファイルアップロードが行えます。 合計最大150KB以下まででしたらアップロード可能です。
一枚150KBであるなら1枚ずつのアップロードとなります。
(3)ファイルを選択したら「ファイルアップロード」ボタンを押してファイルのアップロードが完了します。
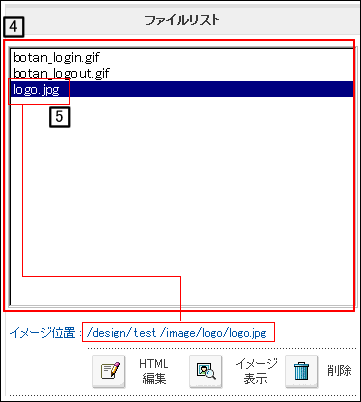
下図のようにファイルリストにファイルが追加されたのが分かります。

(4)アップロードしたファイルは全てこの「ファイルリスト」から参照できます。
(5)ファイルをクリックすると下の「イメージ位置」にパスが反映されます
パスをコピーして画像をリンク表示させることが可能です。
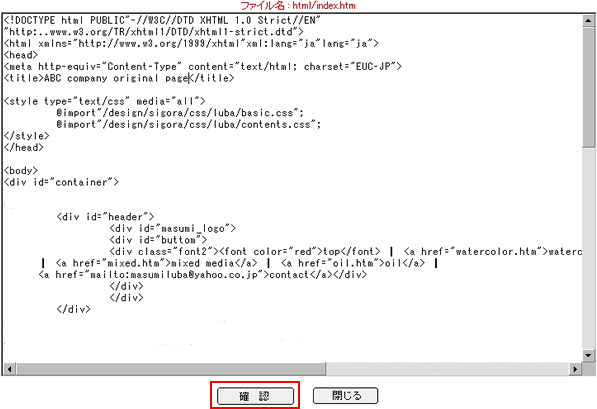
HTMLファイルをアップロード後に、ファイルリストから編集したいふHTMLファイルを選択します。

選択をしたら「HTML編集」ボタンを押してください。
別ウィンドウでHTMLが編集できる画面が開きます。

編集が完了出来次第、「確認」ボタンを押すとHTMLの変更が反映されます。
アップロードした画像ファイルの確認方法としてプレビューすることが可能です。
プレビュー表示させたい画像ファイル名を選択後、「イメージ表示」ボタンをクリックしてください。

別ウィンドウで画像のプレビューが表示されます。
サイズも表示されますので大変便利です。

|