|
【独自デザイン】>【トップページデザイン】>【イントロページデザイン】
「イントロページデザイン」はトップページの手前にワンクッション、ページを設置することが出来て
そのページのデザインを行なうことのできる画面です。

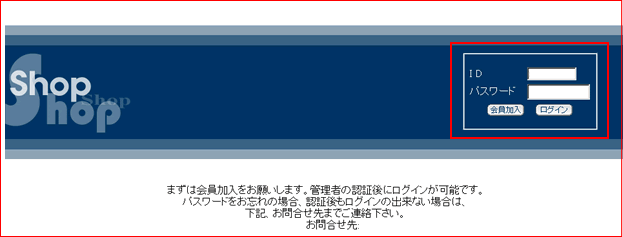
上記画像は管理画面の【ショップ作成】>【ショップ情報の設定】>【会員制ショップの設定】にて
「BtoBショップ」を選択した場合に表示されるイントロページです。
この初期値のイントロページも独自にデザインをする事が出来ます。
下記HTMLはBtoBを設定した際に自動的に挿入される初期値のHTMLとJava Scriptです。
*EUC-JPが表示できるブラウザで見た場合に閲覧可能です。
----------------------------------------------------------------------------------------
<script language="JavaScript">
function CheckKey()
{
key=event.keyCode;
if (key==13)
{
document.form1.submit()
}
}
function openwin()
{
window.open("/html/adult/rule.html?&code=ショップID","","width=620,height=700,scrollbars=yes");
}
</script>
<body topmargin=0 leftmargin=0 marginheight=0 marginwidth=0 onload="document.form1.id.focus()">
<center><br><br><br>
<form name=form1 action="/index.html" method=post>
<table border=0 cellpadding=0 cellspacing=0 width=100%>
<tr><td height=100> </td></tr>
<tr><td background="/images/common/idshop_logo_line.gif" height=208>
<table border=0 cellpadding=0 cellspacing=0 width=100%>
<tr><td align=left rowspan=3><img src="/images/common/idshop_logo.gif"></td><td width=450 rowspan=3> </td><td> </td><td width=80 rowspan=3> </td></tr>
<tr><td align=center width=211 height=121 background="/images/common/idshop_login_box.gif">
<table border=0>
<tr><td class=lims><font color=#ffffff>I D </font></td><td> </td><td><input size=12 maxlangth=12 name=id></td></tr>
<tr><td class=lims><font color=#ffffff>パスワード</font></td><td> </td><td><input size=12 maxlangth=12 name=passwd type=password onKeyDown="CheckKey()"></td></tr>
</table>
<table border=0>
<tr><td><a href="JavaScript:openwin()"><img src="/images/adult/btb_mem.gif" border=0></a></td><td width=10> </td><td><a href="JavaScript:document.form1.submit()"><img src="/images/adult/btb_login.gif" border=0></a></td></tr>
</table>
</td></tr>
<tr><td> </td></tr>
</table>
</td></tr>
<tr><td height=100> </td></tr>
<tr><td class=lims align=center>
まずは会員加入をお願いします。管理者の認証後にログインが可能です。<br>
パスワードをお忘れの場合、認証後もログインの出来ない場合は、<br>
下記、お問合せ先までご連絡下さい。<br>
お問合せ先: </td></tr>
</table>
<input type=hidden name=code value="ショップID">
<input type=hidden name=adult_type value="B">
</form>
<form name=form2 action="/html/adult/btbrule.html" method=post>
<input type=hidden name=code value="ショップID">
</form>
----------------------------------------------------------------------------------------
ログインフォームは特殊で上記にもある通り、次のタグをご利用ください。
<script language="JavaScript">
function CheckKey()
{
key=event.keyCode;
if (key==13)
{
document.form1.submit()
}
}
function openwin()
{
window.open("/html/adult/rule.html?&code=ショップID","","width=620,height=700,scrollbars=yes");
}
</script>
<form name=form1 action="/index.html" method=post>
<input type=hidden name=type value="login">
■idの入力欄
<input size=12 maxlangth=12 name=id>
■パスワードの入力欄
<input size=12 maxlangth=12 name=passwd type=password onKeyDown="CheckKey()">
■「会員登録」、「ログイン」のリンク方法
<a href="JavaScript:openwin()">会員登録
<a href="JavaScript:document.form1.submit()">ログイン
</form>
上記のタグを入れて自由にBtoBのデザインを構築することが可能です。
尚、BtoBではなくても一般ショップとしてイントロページをデザインすれば自動的にイントロページを追加できます。
この場合はイントロページに直接商品のカートを設置することは出来ませんが、商品詳細ページへダイレクトに
飛ばすバナー画像などを設置してまとまったページを作ることも出来ますので一度お試しされることをお勧めします。
|