【独自デザイン】>【内部ページデザインⅠ】>【商品詳細画面管理】
「商品詳細画面管理」は商品一覧画面から個々の商品を
選択して進んだ商品詳細画面をデザインすることの出来る画面です。
注意1
商品詳細画面内に2個以上の「買い物かご」ボタンを設置することは出来ません。
(「SUGU」、
「GETBASKET」 ) といったタグを複数設置すると正常に動作しませんのでご注意ください。
また、( 「QUANTITY」
)といった数量を指定するタグ等を抜かすと
正常に動作しませんのでご注意ください。
注意2
「ENDFORM」タグは必ず商品詳細画面内に入力してください。
買い物かごが正常に動作しません。
注意3
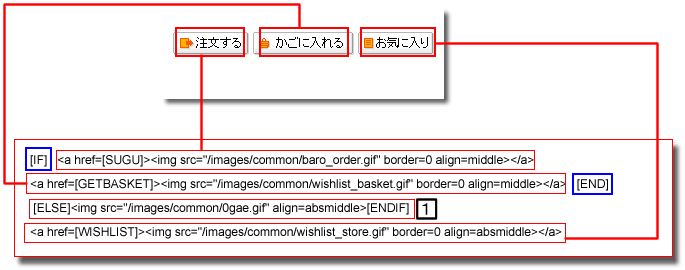
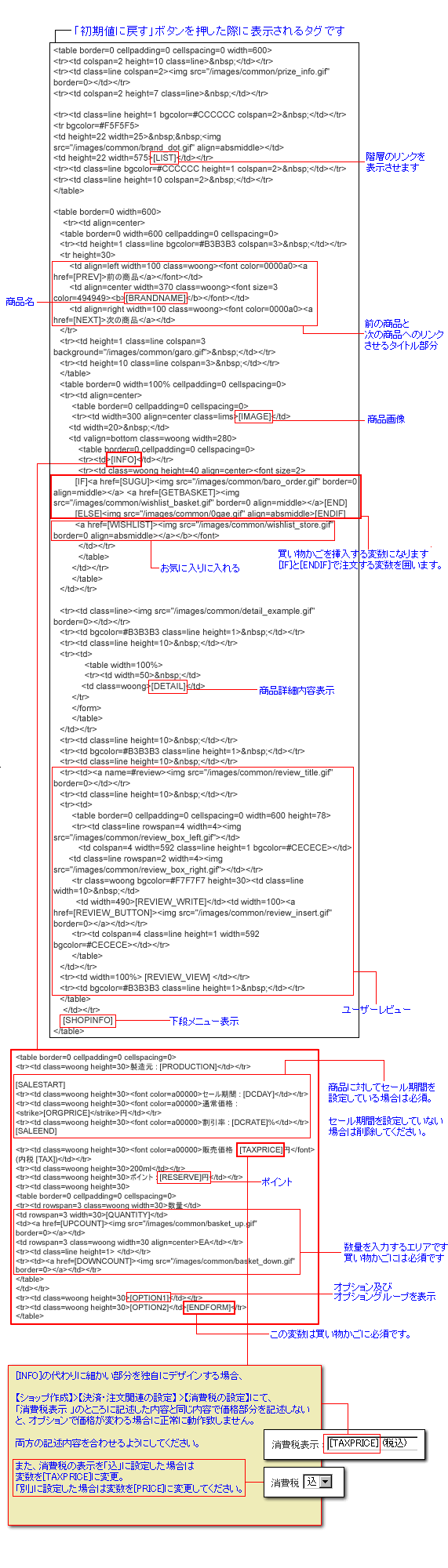
「買い物かご」や「かごに入れる」等のボタンを外したり変更する際には下図を
参考にして任意のHTMLを削除・変更してください。

*「注文する」ボタンと「かごに入れる」ボタンは「IF」と「END」の変数で囲む必要があります。
どちらかのボタンを非表示にするには「IF」と「END」を削除せずに赤い枠内の列だけを削除してください。
*(1)の「ELSE」と「ENDIF」で囲まれたHTMLは品切れになった際に表示されるパスです。
補足事項
買い物かごボタンにロールオーバーを適用させたい場合は下記の通りの設定になります。 |
|
<a
onMouseOver="MM_swapImage('addtocart','','/design/ショップID/フォルダ名/マウスオーバー後の画像',1)"
onMouseOut="MM_swapImgRestore()" href="JavaScript:send('','')" onMouseOver="window.status='';return true;"
><img
src="/design/ショップID/フォルダ名/マウスオーバーする前の画像" name="addtocart" width="226"
height="40" border="0"
id="addtocart"></a> |
*勿論のこと、onLoad指定がされていることが条件です。
商品詳細画面管理内

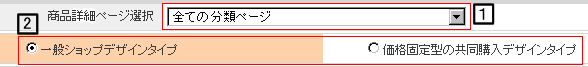
(1)管理画面の【商品管理】>【カテゴリーの設定】>【カテゴリーの設定】にて登録されたカテゴリーごとの
商品詳細画面を独自でデザイン出来ますので、デザインを行ないたいカテゴリーを選択してください。
*カテゴリーとその中に属するサブカテゴリーのデザインを分けることは出来ません。
(2)通常は「一般ショップデザインタイプ」を選択したままで宜しいのですが、
カテゴリーを登録する際に「価格固定型共同購入」にチェックを入れて作成したカテゴリーにつきましては
「価格固定型の共同購入デザインタイプ」を選択してデザインを行なってください。
下図は<body>タグで囲まれたテキストボックスに表示されるHTMLの説明です。

*設定したデザインをショップに正式に反映させるには
管理画面の【独自デザイン】>【独自デザインオプション】>【メイン画面変更、各種タイトル変更】に
チェックを入れてください。
|