|
【独自デザイン】>【トップページデザイン】>【ログインページ管理】
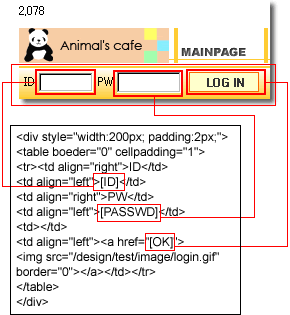
「ログインページ管理」はIDとPWを入力する欄、またはログアウトの欄をデザインすることの出来る画面です。
ログインデザインの初期値は御座いませんので御自分でHTMLを入力してください。
ログインデザイン

上記ログインデザインは管理画面の【トップページデザイン】>【ログインページデザイン】の「ログインデザイン」という
テキストボックスの中に上記HTML入力した場合のデザインです。
入力した独自デザインログインフォームは「上段メニュー」、「左側メニュー」にて[LOGINTYPEZ]と入力することにより
ログインデザインにて入力したHTMLが反映されます。
*中央画面管理には「ログインページ管理」で設定したデザインを適用させることは出来ません。
お試し入力として下記のタグを御参照ください。
-------------------------------------------------------------
<div style="width:200px; padding:2px;">
<table boeder="0" cellpadding="1">
<tr><td align="right">ID</td>
<td align="left">[ID]</td>
<td align="right">PW</td>
<td align="left">[PASSWD]</td>
<td></td>
<td align="left"><a href="[OK]">
<img src="/design/test/image/login.gif" border="0"></a></td></tr>
</table>
</div>
-------------------------------------------------------------
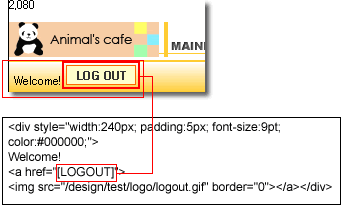
ログアウトデザイン

上記ログアウトデザインは管理画面の【トップページデザイン】>【ログインページデザイン】の「ログアウトデザイン」という
テキストボックスの中に上記HTMLを入力した場合のデザインです。
お試し入力として下記のタグを御参照ください。
-------------------------------------------------------------
<div style="width:240px; padding:5px; font-size:9pt; color:#000000;">
Welcome!
<a href="[LOGOUT]">
<img src="/design/test/logo/logout.gif" border="0"></a></div>
-------------------------------------------------------------
*設定したデザインをショップに正式に反映させるには
管理画面の【独自デザイン】>【独自デザインオプション】>【メイン画面変更、各種タイトル変更 】に
チェックを入れてください。
|