|
【独自デザイン】>【トップページデザイン】>【左側メニュー管理】
「左側メニュー管理」は左側メニュー(商品カテゴリーが表示される)を独自にデザインすることの出来る画面です。
*左側メニューを非表示にする際には【ショップ作成】>【デザインの設定】>【ショップタイプの設定】にて
左側メニューを表示しないにチェックを入れる他、下記のように左側メニューに入力して頂きます様お願いします。
------------------------------------------------------------------------------
<table width="0" border="0" cellspacing="0" cellpadding="0" bgcolor="white">
<tr><td></td></tr>
</table>
------------------------------------------------------------------------------
挿入が完了しましたら各ページのwidthを左側メニューの150ピクセル分を含めた長さに設定して頂けますと
左側メニューの空白を消すことが出来ます。
注意1
左側メニューを独自デザインする場合は必ずアクセス解析タグである[TRAFFIC]というタグを左側メニューの何処でも宜しいでので入力してください。
入力しないとアクセス解析が動作しませんのでご注意ください。
独自デザインを行わない場合は大丈夫です。
注意2
上段メニュー、中央画面、下段メニューだけのページを作成する際に左側メニューを非表示にする場合があるかと
思いますが、左側メニューを非表示にしてしまうとアクセス解析が動作しませんのでご了承ください。
標準実装されているアクセス解析を使用したい場合は必ず左側メニューを表示させてください。
注意3
上段メニューに「商品一覧」というメニューを設置する場合には必ずこの左側メニューの中に
「 <input name=search size=10 onKeyDown="CheckKey_search()"> 」というタグを挿入しておいてください。
そうすると、「 <a href=[ALL_VIEW]>商品一覧</a>」という変数を挿入した際に正常に商品一覧画面を表示できます。
左側メニュー管理内

該当のページを選択でプルダウン表示されるのは下記の通りです。
- 左側基本メニューデザイン
- 作成された全カテゴリー
- メインページの左側メニュー
- 掲示板関連の左側メニュー
- ログイン関連の左側メニュー
- 注文関連の左側メニュー
- 検索関連の左側メニュー
- 【独自ページ入力】にて作成されたページごとの左側メニュー(10項目のみ)
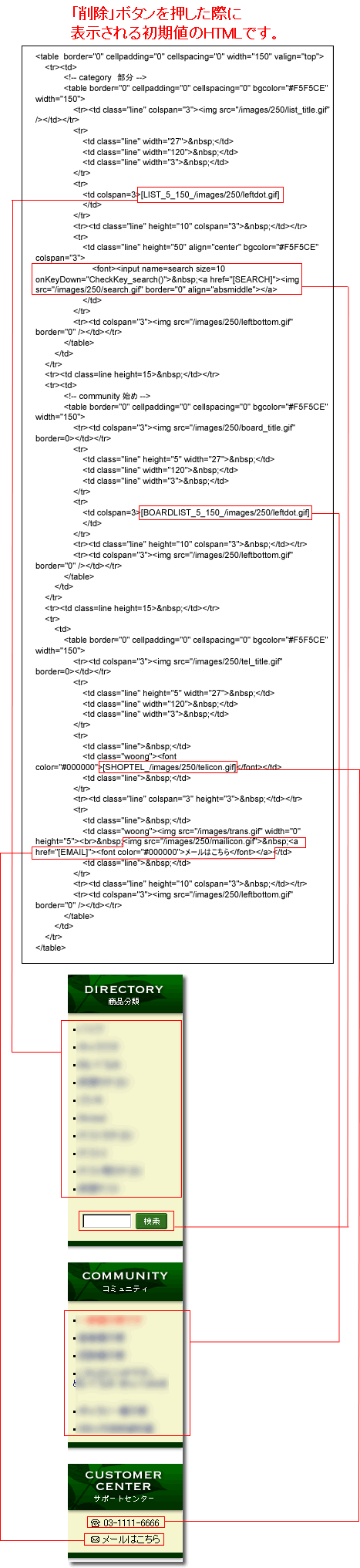
「左側基本メニューデザイン(default)」にて記入するとショップ全ページに反映されます。
尚、初期値は「削除」ボタンを押すとデザインテンプレートの「Natural Series Green」のタグが自動挿入されます。

*設定した左側メニューデザインだけをショップに正式に反映させるには
管理画面の【独自デザイン】>【独自デザインオプション】>【左側メニューだけ変更】に
チェックを入れてください。
|