| |
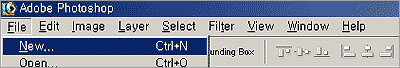
| 1. FileのNewメニューをクリックします。またはCtrlとNをいっしょに押すと新しいウィンドウが出ます。 |
|
 |
|
| |
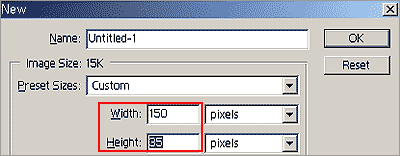
| 2. イメージのサイズを決めます。Width(幅)は150をいれて、Height(高さ)は35を記入してください。 |
|
 |
|
| |
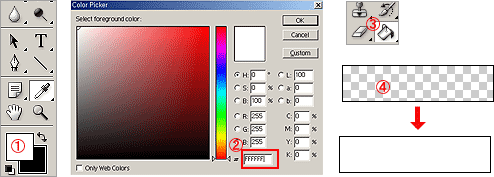
| 3.イメージの背景色を白にするために順番のようにクリックしてください。ただし、③にはffffff(Fを6個)を記入してください。色をつけるためには、直接好きな色の部分を選択しても構いません。 |
|
 |
|
| |
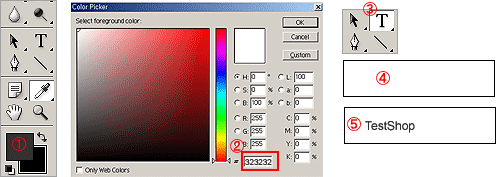
| 4.ロゴの文字色を選択するために①を選択した後に②に323232を入力します。テキストを入力するためには、③、④を選択した後、ロゴ(ショップ名等)として使用する文字を書きます。 |
|
 |
|
| |
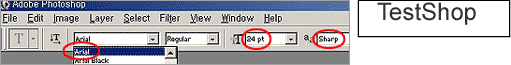
| 5.書いた文字をマウスで選択してから、文字の種類は「Arial」、サイズは「24pt」、濃度は[Sharp]を選択します。 |
|
 |
|
| |
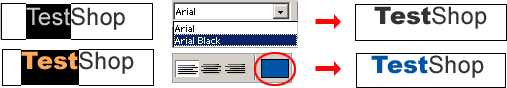
| 6.強調したい文字だけをマウスで選択した後に、文字の種類は「Arial Black」を文字の色は自分が好きな色を選択します。色は丸の部分をクリックすれば、Color
Picker窓(4にある例を参照)が出るので好きな色をマウスでクリック、または色のコード(0054A6)を入力します。 |
|
 |
|
| |
| 7.ロゴにショップのドメインを追加するためには、4と同じような方法でドメインを入力します。ドメインの部分だけを選択した後に、文字の種類は「MS
PGothic」、サイズは「11」、濃度は「None」を選択します。 |
|
 |
|
| |
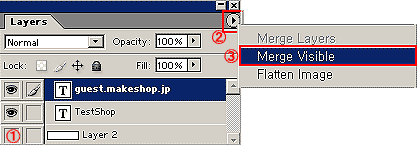
| 8.ロゴを保存するために、右にある「Layers」の②の三角形部分をクリックして、③「Merge
Visible」を選択します。Mergeというのは「合わせる」という意味で、作業した別々のLayerを一つにするためです。①の目の部分をクリックすれば、白のBGが見えないようになって、BGが透明になります。 |
|
 |
|
| |
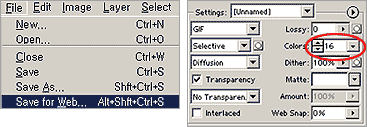
| 9.webに載せるためのロゴは、gifファイルで保存します。方法はFileをクリックして、Save
for Webを選択します。次の画面で「Colors」16を選択して、ロゴの色に問題がなければそのまま保存します。ロゴに色が多い場合は、32、64等を選択しながら、ロゴが正常的に見えるように調整して保存します。 |
|
 |
|
| |
|