トップページの中央画面を変更する方法を説明します。
(1)下記の中央画面構成を参照してお好きなようにトップページの中央画面をデザインしてください。
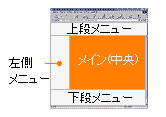
*トップページの中央画面構成

| ①[SHOPINTRO] |
管理画面の【ショップ作成】>【デザインの設定】>【トップページデザイン】で入力したコメント及び画像等が表示されます。 |
| ②[SUISEN1] |
商品登録の時、陳列位置を「おすすめ商品」として選択した商品が表示されます。 |
| ③[NEW1] |
商品登録の時、陳列位置を「新商品」として選択した商品が表示されます。 |
| ④[BANNER1] |
管理画面の【ショップ作成】>【デザインの設定】>【ショップロゴ/バナー管理】でアップロードしたバナ-が表示されます。 |
| ⑤[NEWSEVENT1] |
管理画面の【イベント/企画】>【イベントの設定】>【お知らせの管理】で登録したお知らせ項目が表示されます。 |
| ⑥[SPECIAL1] |
商品登録の時、陳列位置を「スペシャル商品」として選択した商品が表示されます。 |
| ⑦[INFO] |
管理画面の【イベント/企画】>【イベントの設定】>【インフォメーションの管理】で登録した内容が表示されます。 |
| ⑧[POOL] |
管理画面の【イベント/企画】>【イベントの設定】>【投票機能の設定】で登録したアンケート内容が表示されます。 |
| ⑨[JUSO] |
Copyright 、商号名、所在地、連絡先、個人情報保護ポリシー等が表示されます。 |
(2)管理画面の【独自デザイン】>【トップページデザイン】>【中央画面管理】でトップページの中央画面に該当する
HTMLタグを記入します。
*中央画面は基本的に下記のようにテーブルが構成されています。
*独自デザインに合わせてテーブルを変更してHTMLタグを作成ください。
| ①[SHOPINTRO] コメント
|
| ②[SUISEN1] おすすめ商品 |
| ③[NEW1] 新商品 |
|
|
| ④[BANNER1] |
| ⑤[NEWSEVENT1] |
| ⑥[SPECIAL1] |
| ⑦[INFO1] |
| ⑧[POOL] |
|
| ⑨[JUSO] |
|
 |
【 タグのサンプル 】
<table border=0 cellpadding=0 cellspacing=0 width=620>
<tr>
<td width=450 valign=top>
<table border=0 cellpadding=0 cellspacing=0 width=450>
<tr><td class=woong align=center>[SHOPINTRO]</td></tr>
<tr><td>[SUISEN1]</td></tr>
<tr><td>[NEW1]</td></tr>
</table>
</td>
<td class=line width=10> </td>
<td width=150 valign=top align=right>
<table border=0 cellpadding=0 cellspacing=0 width=150>
<tr><td bgcolor=F4F4E4>[BANNER1]</td></tr>
<tr><td bgcolor=F4F4E4>[NEWSEVENT1]</td></tr>
<tr><td bgcolor=F4F4E4>[SPECIAL1]</td></tr>
<tr><td bgcolor=F4F4E4>[INFO1]</td></tr>
<tr><td bgcolor=F4F4E4>[POLL]</td></tr>
</table>
</td></tr>
<tr><td colspan=3 align=center>[JUSO]</td></tr>
</table>
*上記タグは中央画面管理ページの「初期値に戻す」ボタンを押すと表示されます。
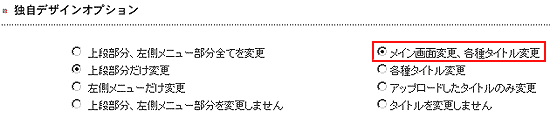
(3)「独自デザインオプション」で、「メイン画面変更、各種タイトル変更」を選択した後、「確認」ボタンを押します。
*【独自デザイン】>【独自デザインオプション】>【メイン画面変更、各種タイトル変更】を選択すると
ショップページの中央画面が記入したタグの通りに変更されます。

*「ショップを見る」をクリックして変更されているトップページを確認します。

▲top |