ショップの上段は独自デザインを利用して、左側と中央はテンプレートデザインを利用する場合、下記をご参照ください。
(1)ショップの左側と中央画面に利用するテンプレートデザインを選択します。
管理画面の【ショップ作成】>【デザインの設定】>【デザインテンプレート】 からデザインの選択が行えます。

(2)選択したデザインに合わせて、ショップの上段をお好きなようにデザインします。
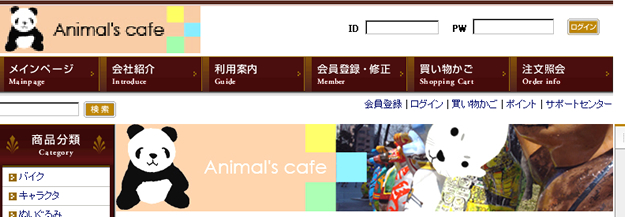
【テンプレートデザインのサンプル】

↓
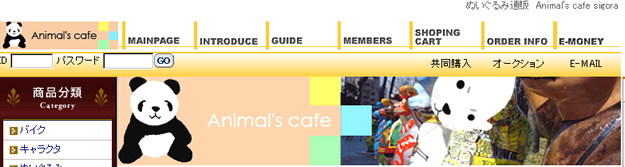
【独自デザインのサンプル】

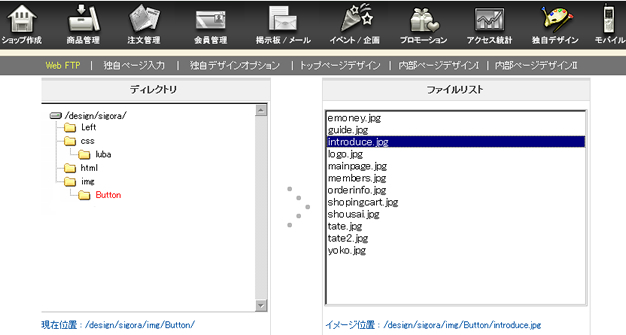
(3)独自デザインに必要なイメージファイルをWebFTPを利用してアップロードします。

(4)ショップの上段に該当するタグを入れます。
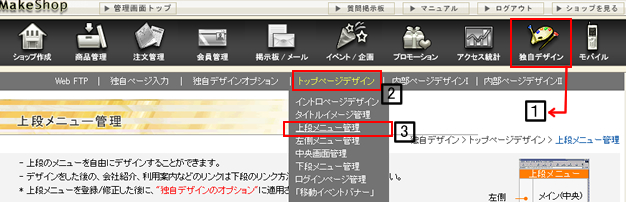
【独自デザイン】>【トップページデザイン】>【上段メニュー管理】にタグを記入します。

【上段メニューサンプル】

サンプルのように上段メニューを変更する場合は下記のようにHTMLタグを記入します。
-----------------------------------------------------------------------------
<table width="780" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="150" height="10"></td>
<td width="90"></td>
<td width="90"></td>
<td width="90"></td>
<td width="90"></td>
<td width="15"></td>
<td width="75"></td>
<td width="10"></td>
<td width="80"></td>
<td width="5"></td>
<td width="85"></td>
</tr>
<tr>
<td height="35" valign="top">
<a href=[HOME]><img src="/design/test/img/Button/logo.jpg" width="150" height="35" border="0"></a></td>
<td valign="top">
<a href=[HOME]><img src="/design/test/img/Button/mainpage.jpg" width="90" height="35" border="0"></a></td>
<td valign="top">
<a href=[COMPANY]><img src="/design/test/img/Button/introduce.jpg" width="90" height="35"border="0"></a></td>
<td valign="top">
<a href=[USEINFO]><img src="/design/test/img/Button/guide.jpg" width="90" height="35"border="0"></a></td>
<td valign="top">
<a href=[MEMBER]><img src="/design/test/img/Button/members.jpg" width="90" height="35"border="0"></a></td>
<td colspan="2" valign="top">
<a href=[BASKET]><img src="/design/test/img/Button/shopingcart.jpg" width="90" height="35"border="0"></a></td>
<td colspan="2" valign="top">
<a href=[ORDER]><img src="/design/test/img/Button/orderinfo.jpg" width="90" height="35"border="0"></a></td>
<td colspan="2" valign="top" nowrap>
<a href=[MONEY]><img src="/design/test/img/Button/emoney.jpg" width="90" height="35" border="0"></a>
</td>
</tr>
<tr>
<td background="/design/test/img/Button/tate2.jpg" height="31" colspan="6" valign="top">[LOGINTYPE2]</td>
<td background="/design/test/img/Button/tate2.jpg" colspan="2" align="center" valign="middle">
<a href=[KYOUDOU]><font color="#000000" size="2">共同購入</font></a></td>
<td background="/design/test/img/Button/tate2.jpg" colspan="2" align="center" valign="middle">
<a href=[AUCTION]><font color="#000000" size="2">オークション</font></a></td>
<td background="/design/test/img/Button/tate2.jpg" align="center" valign="middle"> <p>
<a href=[EMAIL]><font color="#000000" size="2">E-MAIL</font></a></p></td>
</tr>
</table>
-----------------------------------------------------------------------------
*イメージ(画像)のパスはWebFTPにアップロードしたイメージを選択すると表示されますので
確認の後、修正してください。 |
【パス変更方法の例】
ショップIDが「guest」で、「img」フォルダの下に「top」というフォルダを作成してhome.gifファイルをアップした場合
イメージのパス(ルートパス)は<img src="/design/guest/img/top/home.gif">になります。
基本的にパス(ルートパス)は<img src="/design/ショップID/フォルダ名/ファイル名">になります。 |
| *メニューのリンク先は「上段メニュー管理」に説明されているリンク方法をご参照ください。 |
【利用案内のリンク先】
<a href="[USEINFO]">利用案内</a> |
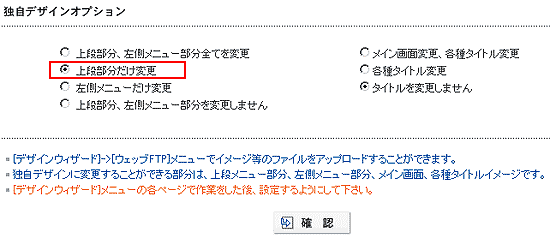
(5)「独自デザインオプション」で「上段部分だけ変更」を選択した後、「確認」ボタンを押します。
【独自デザイン】>【独自デザインオプション】>【上段部分だけ変更】を選択するとショップの上段部分だけが
記入したタグの通りに変更されます。

(6)「ショップを見る」ボタンをクリックして変更されているショップの上段を確認します。

【ショップの上段サンプル】

▲top |