【イベント/企画】>【イベントの設定】>【移動イベントバナーの設定】
「移動イベントバナーの設定」はスクロールすると追って表示されるバナーの作成・編集・削除が行える画面です。
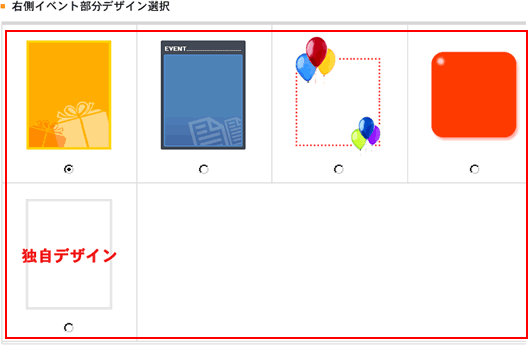
移動イベントバナーのデザインを選択してください。

全部で5種類のデザインテンプレートが御座います。
「独自デザイン」はHTMLで自由に移動イベントバナーを表示できます。
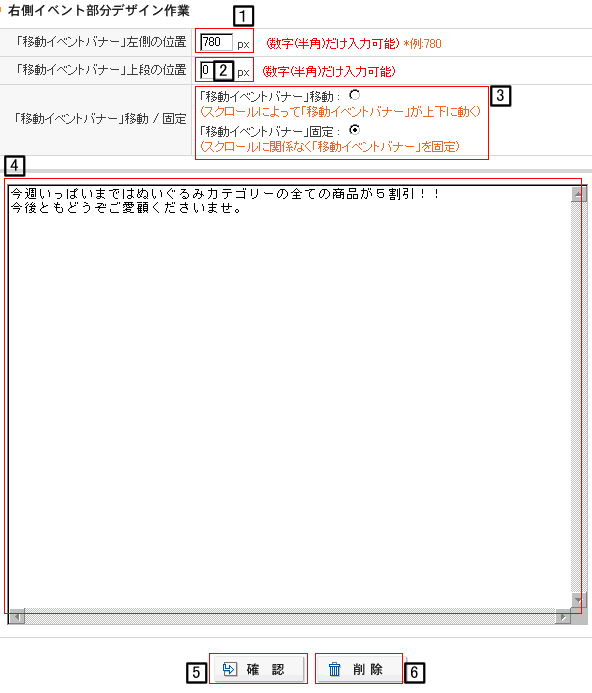
移動イベントバナーの内容を入力します。

(1)移動イベントバナーを表示させたい横の位置をピクセルで入力してください。(半角数字)
デザインテンプレートを使用してショップを運営している場合は「お知らせ」や「インフォメーション」が表示されている
位置が横780ピクセルとなります。
必ずしも右上辺りに表示させなくてはならない訳ではないので、左下に表示させるのも面白いかもしれません。
(2)移動イベントバナーを表示させたい縦の位置をピクセルで入力してください。(半角数字)
(3)移動イベントバナーを固定にするか、スクロールする度に追って付いてくる移動式にするかを選択してください。
(4)内容を入力してください。 HTML入力が可能です。
(5)「確認」ボタンを押してショップに反映させてください。
(6)「削除」ボタンを押すと登録した内容は全て消滅します。
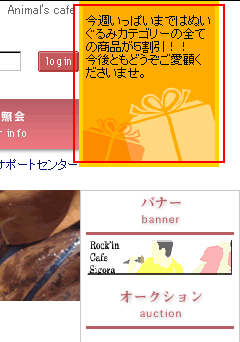
上記画像のように登録が完了したら下図のように表示されます。

|